Um eine Grafik frei mit Links zu belegen kann man das Bild mit einer Imagemap versehen.
 Dadurch ist es möglich Bereiche ganz frei „einzugrenzen“ und diese auf Websites zu verlinken.
Dadurch ist es möglich Bereiche ganz frei „einzugrenzen“ und diese auf Websites zu verlinken.
Das macht besonders Sinn bei Landkarten etc.
So habe ich für meinen bauen.blog jetzt eine Karte der Hamburger-Bezirke erstellt.
Anleitung zum Erstellen von Imagemaps:
da ich die Freeware Gimp einsetze bin ich zunächst folgender Anleitung gefolgt:
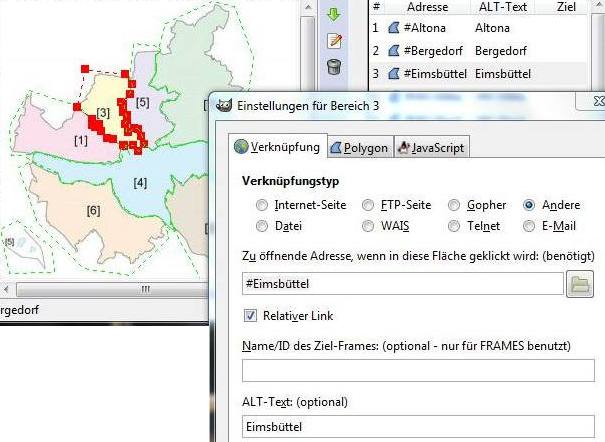
In meinem Fall wollte ich aber interne Links setzen.
Dazu habe ich im Bereich „zu öffnende Adresse…“ nur ein Link in diesem Format eingegeben: #Eimsbüttel

Das hat zur Folge, das der Bild-Bereich namens „Eimsbüttel“ innerhalb der Seite zu der id=“Eimsbüttel“ verlinkt wird. Falls vorhanden, springt man beim anklicken dort hin.
(zu internen Links siehe auch Anker-Sprungmarken)
In dem Text auf Hamburger-Bezirke ist der Listenpunkt „Eimsbüttel“ mit der id=“Eimsbüttel“ versehen.
<li id="Eimsbüttel">
Ergänzung zu obiger Gimp-Anleitung:
Bei der Nachbearbeitung des Codes sollte man für die einzelnen Links noch eine title-Angabe machen, damit beim Überfahren der Bereiche mit der Maus auch ein aussagekräftiger Titel erscheint.
So sieht dann der Bereich Eimsbüttel im Code aus:
<area shape="poly" coords="123,...,146" alt="Eimsbüttel" title="Eimsbüttel" href="#Eimsbüttel" />
Links über Imagemaps (Verweis-sensitive Grafiken)
Allgemeine Informationen:
Software:
Online Generator:
- <Image-Maps.com
- Kolchose.org mit Ajax
weiteres:
- Byteshift interessante Lösung für Imagemap nur mit css-Angaben
- Netzgesta.de Javascript um Bereiche hervorzuheben.
Noch kein Kommentar, Füge deine Stimme unten hinzu!