Über Tab-Menüs habe ich schon öfter geschrieben und über Slider auch.
Folgendes Script vereint beides und stellt eine elegante Methode dar, Inhalte platzsparend anzuzeigen.

Beim Anklicken eines Tabs wird der Text seitlich reingeschoben. Die Größe des Text-Containers ist frei definierbar, bleibt aber unabhängig vom Inhalt bestehen.
Wie das ganze in Aktion aussieht und funktioniert kann man auf der Entwicklerseite sehen: flowplayer Demos
Anleitung zum Einbau
Einbinden der Scripte [Teil 1]
Den Script-Aufruf einügen in der header.php vor dem:
<?php wp_head(); ?>
</head>
Auf der download-Seite von Flowplayer kann man sich bequem eine Script-Datei aus benötigten Elementen zusammenstellen. Sehr praktisch.
Noch bequemer ist es direkt auf die Scripte zu verlinken.
Mit folgendem Scriptaufruf ist bereits alles erledigt:
(enthält jQuery Library und alle zustätzlichen Tools)
<script src="http://cdn.jquerytools.org/1.2.6/full/jquery.tools.min.js"></script>
Verwendet man bereits im Theme die JavaScript Library so sollte man einen doppelten Aufruf vermeiden.
In meinem Fall habe ich die Library bereits durch folgenden Aufruf eingebunden:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Somit benötigt man nur die zusätzlichen Script-Elemente:
<script src="http://cdn.jquerytools.org/1.2.5/all/jquery.tools.min.js"></script>
Anmerkung: Beim verlinken von Scripten besteht die Gefahr das die verlinkte Seite nicht erreichbar ist und dadurch die eigene Seite nicht richtig dargestellt wird. Wenn die Script-Dateien im Theme-Ordner liegen kann dies nicht passieren. Wobei vermutlich eher die eigene Seite mal streikt als google oder die jquerytools-Website. (?)
Einbinden der Scripte [Teil 2]
Zusätzlichen Script-Code einügen in der footer.php
Nach <?php do_action('wp_footer'); ?>
und vor dem schließenden Body </body>
Einfach den untenstehenden markieren, kopieren und einügen.
<!-- activate tabs with JavaScript -->
<script>
// wait until document is fully scriptable
$(function() {
// select #flowplanes and make it scrollable. use circular and navigator plugins
$("#flowpanes").scrollable({ circular: true, mousewheel: false }).navigator({
// select #flowtabs to be used as navigator
navi: "#flowtabs",
// select A tags inside the navigator to work as items (not direct children)
naviItem: 'a',
// assign "current" class name for the active A tag inside navigator
activeClass: 'current',
// make browser's back button work
history: true
});
});
</script>
In diesem JavaScript Code lassen sich einige Funktionen einstellen:
Funktion aktivieren=true – Funktion deaktivieren=false
- Soll beim letzten Tab nach drücken der „Vor“ Taste zum ersten Tab gesprungen werden?
Funktion:circular: true - Sollen die Tabs beim scrollen mit der Maus nacheinander erscheinen?
Funktion:mousewheel: false
Schöne Funktion, kann aber auch etwas nervös wirken. (obige Demo anklicken) – habe die Funktion deaktiviert.
Styling Angaben
eintragen in der style.css oder daür eine eigene css-Datei erstellen und im header.php verknüpfen:
<link rel="stylesheet" href="...Pfad zur css-Datei..." type="text/css">
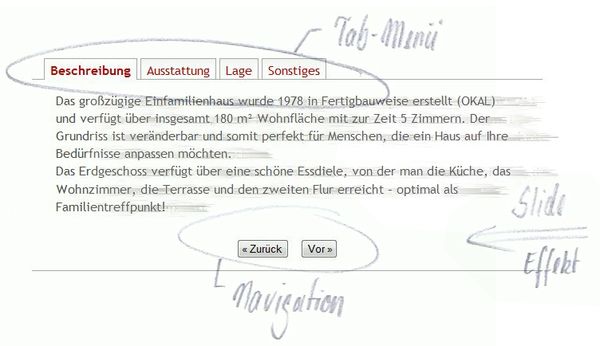
Da ich dieses Script innerhalb von Beiträgen verwenden möchte habe ich ein minimiertes Design verwendet. (siehe obiges Bild)
- style.css-Angaben (txt-Datei)
Text Datei öffnen und zunächst die Breite und Höhe von #flowtabs und #flowpanes anpassen.
Beitrag schreiben
Klare, einfache Struktur. Zunächst werden die Tab-Menü-Punkte beschriftet, dann der eigentliche Inhalt (Text und Bilder) und zum Schluß optional die Navigation-Links.
<!-- Tab-Menue-Punkte -->
<ul id="flowtabs" class="navi">
<li><a id="t1" href="#beschreibung">Beschreibung</a></li>
<li><a id="t2" href="#ausstattung">Ausstattung</a></li>
<li><a id="t3" href="#lage">Lage</a></li>
<li><a id="t4" href="#sonstiges">Sonstiges</a></li>
</ul>
<!-- Inhalte zu den Menue-Punkten -->
<div id="flowpanes">
<div class="items">
<div>Text zur Beschreibung</div>
<div>Text zur Ausstattung</div>
<div>Text zur Lage</div>
<div>Text Sonstiges</div>
</div>
</div>
<!-- Navigation -->
<p class="scroll-navi">
<button class="custom prev">« Zurück </button> <button class="custom next"> Vor »</button>
</p>
Noch kein Kommentar, Füge deine Stimme unten hinzu!