
Die Auflistung von Unterseiten lässt sich in WordPress recht einfach anzeigen.
Code + Möglichkeiten der Darstellung
Zunächst benötigt man die ID der Oberseite. Die ID wird angezeigt wenn man bei der betreffenden Seite mit der Maus auf „Seite bearbeiten“ geht.
In meinem Fall hat die Haupt- oder Oberseite die ID 1701.
Der Code für die Ausgabe der Unterseiten lautet demnach child_of=1701
Die Unterseiten werden (ob man will oder nicht) von WordPress als Aufzählungselemente <li> angezeigt. Deshalb sollte der Aufruf in einem <ul> oder <ol> Umfeld stehen.
So sieht der Code bei mir aus:<ul class="laufend"><?php wp_list_pages ('child_of=1701&title_li=' ); ?></ul>
Die Angabe title_li= verhindert die Anzeige einer Überschrift.
Für die Auflistung <ul> habe ich die Styling Klasse „laufend“ angelegt. Hierdurch lässt sich Einfluss nehmen auf die Ausgabe.
Beispiel 1:
Auflistung im Scroll Container
Styling Angaben hierzu (style.css):.laufend {
height: 200px;
overflow: auto;
padding-left: 20px;
margin-left: 10px;
}
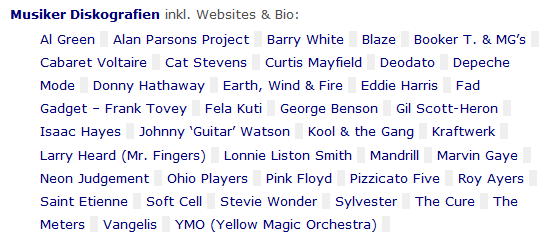
Beispiel 2:
Fortlaufende Auflistung
Styling Angaben hierzu beziehen sich direkt auf die Listenelemente <li>:
.laufend li {
border-right: 8px solid #efefef;
display: inline;
padding-right: 5px;
line-height: 1.8em;
}Das Ergebnis ist auf meiner Startseite im Blog zu sehen:
blog.funkygog.de
dort im obigen Bereich unter Diskografien

Noch kein Kommentar, Füge deine Stimme unten hinzu!