Mit WordPress 4.1 wurden einige neue Funktionen vorgestellt. So lassen sich jetzt die Seiten mit „Hausmitteln“ nummerieren. Statt vorherige und nächste Seite erscheint dadurch Seite 1 | 2 | 3 …
Hier eine einfache Umsetzung:
Zuvor war für eine Seiten Nummerierung (Pagination) zumeist ein Plug-In erforderlich. Ich verwendete dafür bislang WP Page Numbers (vorherige Umsetzung)
Pagination Code
Mit dem neuen Code the_posts_pagination lässt sich das aber leicht ohne Plugin lösen.
Den – falls vorhanden – vorherigen Code:
<?php if(function_exists('wp_page_numbers')) { wp_page_numbers(); } ?>
austauschen gegen diesen Code:
<?php the_posts_pagination( array(
'type' => 'list',
'prev_text' => 'neu',
'next_text' => 'alt',
) ); ?>
Info: Der verwendete Code-Schnipsel ist sehr minimal, es lassen sich noch zahlreiche Optionen aktivieren, falls erforderlich.
Siehe hierzu WordPress Eintrag
Quellcode
Das Ergebnis des obigen Pagination Codes erzeugt folgenden Quellcode:
<nav class="navigation pagination" role="navigation">
<h2 class="screen-reader-text">Beitragsnavigation</h2>
<div class="nav-links">
<ul class="page-numbers">
<li><a class="prev page-numbers" href="https://blog.funkygog.de/">neu</a></li>
<li><a class="page-numbers" href="https://blog.funkygog.de/">1</a></li>
<li><span class="page-numbers current">2</span></li>
<li><a class="page-numbers" href="https://blog.funkygog.de/page/3/">3</a></li>
<li><span class="page-numbers dots">...</span></li>
<li><a class="page-numbers" href="https://blog.funkygog.de/page/16/">16</a></li>
<li><a class="next page-numbers" href="https://blog.funkygog.de/page/3/">alt</a></li>
</ul>
</div>
</nav>
Info: Im Beispiel verwende ich alt und neu, umgesetzt habe ich es mit „<„ und „>“. Die Symbole sind selbsterklärend und bedürfen keiner Übersetzung. Es ergibt sich folgender Code:
'prev_text' => '<',
'next_text' => '>',
Die Symbole sind durch entity code im Code eingesetzt. (lt=less than | gt=greater than)
Ungestylt ergibt sich:

Styling Klassen
Bezogen auf den obigen Quellcode ergeben sich folgende Klassen:
- screen-reader-text erzeugt eine Überschrift „Beitragsnavigation“
- nav-links div Container
- prev page-numbers Link zur vorherigen Seite (neu)
- page-numbers Link zu einer Seite
- page-numbers current Aktuell besuchte Seite
- page-numbers dots Platzhalter mit … für nicht angezeigte Seiten
- next page-numbers Link zur nachfolgenden Seiten (alt)
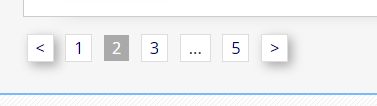
Jetzt braucht es natürlich noch etwas Styling:
Styling Beispiel

Angaben in der style.css
/* Pagination */
.screen-reader-text { display: none; }
.nav-links { margin: 1em 0; }
.nav-links ul { background: none; border: none; }
.nav-links ul li { list-style: none; float: left; }
.page-numbers {
background: none repeat scroll 0 0 #fff;
border: 1px solid #ddd;
font-size: 1.1em;
margin: 0 4px;
padding: 2px 8px;
}
.page-numbers:hover { border-color: #bbb; }
.page-numbers.current { background: #aaa; color: #fff; border: none; }
.prev.page-numbers, .next.page-numbers { box-shadow: 4px 4px 10px #aaa; }
.prev.page-numbers:hover, .next.page-numbers:hover { box-shadow: 4px 4px 10px transparent; }
zu sehen in meinem Chicago House Blog
Weitere Beispiele für die Umsetzung der Seiten-Navigation gibt es bei Andreas Hecht oder bei Dr. Web, inkl. Styling Angaben.
Noch kein Kommentar, Füge deine Stimme unten hinzu!