In meiner Sidebar und in einigen Beiträgen verwende ich zum Ein- und Ausklappen den Accordion-Effekt.

Das Plug-In Kaccordion setzt für den Accordion-Effekt den moo.fx Javascript Code ein.
Anmerkung:
Ich verwende die alte Version 0.1. (da bequemere Eingabe).
Installation / Einbau
Das Plug-In installieren wie gewöhnlich.
Es sind keine Eintragungen von Scripten im Header oder Footer notwendig.
Umsetzung
Um einen Bereich in der Sidebar oder in einem Beitrag ein- und auszuklappen müssen die entsprechenden div Klassen verwendet werden.
Die Überschrift / Titel steht im div-Container Expander
Der sonstige Text im div-Container Display
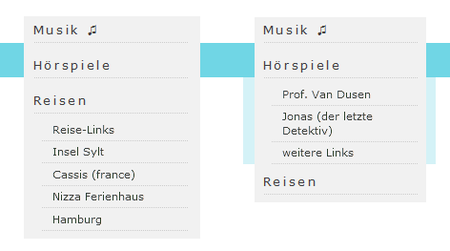
So sieht das zum Beispiel in meiner Sidebar aus:
<div class="expander"><h3>Hörspiele</h3></div>
<div class="display">
<ul>
<li><a title="Prof. Van Dusen (Michael Koser)" href="https://blog.funkygog.de/hoerspiele/prof-van-dusen/">Prof. Van Dusen</a></li>
<li><a title="Jonas - der letzte Detektiv (Michael Koser)" href="https://blog.funkygog.de/hoerspiele/jonas-der-letzte-detektiv/">Jonas (der letzte Detektiv)</a></li>
<li><a title="Hörspiel Links" href="https://blog.funkygog.de/hoerspiele/">weitere Links</a></li>
</ul>
</div>
In dem Beispiel steht im Bereich Display ein ul li Liste. Hier könnte aber auch einfach Text stehen.
Edit Juni 2010:
Inzwischen setze ich für den Accordion-Effekt folgende andere Lösung ein: [klick]

2 Kommentare
[…] bisherige Plug-In Lösung für den Accordion-Effekt. Beide Effekte zusammen vertragen sich übrigens […]
[…] Zeit benutze ich das Plug-In Kaccordion. Hatte mich mal nach einer neuen Lösung umgeschaut, da hiermit die Schriften im IE nicht […]