In einem Themes hat man neben den großen Grafiken (Header, Footer) oft eine Vielzahl von kleinen Grafiken (Icons) im Theme Ordner liegen.
Beispiel Navigation:
Will man statt der Zeichen « und »
html-Sonderzeichen = « und »
lieber Icons verwenden, so werden – falls ein Maus-Effekt beim Überfahren der Links gewünscht ist – schon vier Icons benötigt.
Diese vier Grafiken lassen sich aber als eine Grafik zusammenfassen.
Das schafft Ordnung im Theme und die Seite baut sich schneller auf.
zuvor:
- nav-left.jpg | nav-left-hover.jpg
- nav-right.jpg | nav-right-hover.jpg
nachher (ein Bild für alle Fälle):
- navigation.jpg
Der Rest wird dann über Styling Angaben geregelt. Einfach gesagt: Der Bildausschnitt von „navigation.jpg“ wird immer passend verschoben.
Das ist zugegeben alles nichts neues. (siehe Frank Bültge von 2008)
Aber ich habe ein Online-Generator entdeckt der nicht nur die Bilder zusammenügt, sondern auch gleich die erforderlichen Styling Angaben liefert. Überaus praktisch!
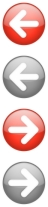
Hier ein Beispiel welches ich mit css-Sprites erstellt habe:
folgende Bilder habe ich hochgeladen und zusammenügen lassen. In der rechten Spalte die dazu passenden Styling Angaben:




Ein Bild mit allen Icons

.go-left:hover {
background: #fff url(images/goto.png) no-repeat;
background-position: 0px 0px;
}
.go-left {
background: #fff url(images/goto.png) no-repeat;
background-position: 0px -53px;
}
.go-right:hover {
background: #fff url(images/goto.png) no-repeat;
background-position: 0px -106px;
}
.go-right {
background: #fff url(images/goto.png) no-repeat;
background-position: 0px -159px;
}
umgesetzt habe ich dieses Beispiel [hier]
Noch kein Kommentar, Füge deine Stimme unten hinzu!