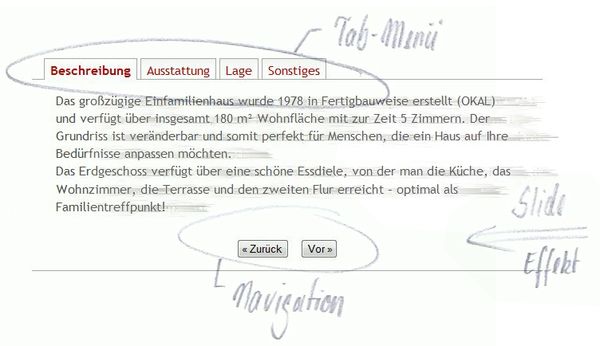
Über Tab-Menüs habe ich schon öfter geschrieben und über Slider auch.
Folgendes Script vereint beides und stellt eine elegante Methode dar, Inhalte platzsparend anzuzeigen.

Lies weiter
Ungelesene Email in gmail versteckt sich
 In meinem google Email Posteingang wird mir angezeigt das ich eine ungelesene Email habe.
In meinem google Email Posteingang wird mir angezeigt das ich eine ungelesene Email habe.
Aber diese Email ist nicht auffindbar.
Okay, dann filtere ich mal nach „ungelesenen Emails“… – Leider ist das nicht direkt möglich.
Im Internet, bei Mutter Google fand ich hierzu aber einen guten Tipp:
Suchmaschinen (googeln ohne google)
Grundsätzlich bin ich immer noch von google beigeistert. Die Suchmaschine ist schlank, schnell und führt meist zum gewünschten Ergebnis.
Dennoch schaue ich gerne mal bei der Konkurrenz vorbei.
Alternativen zu Google
Die bekannten alternativen Suchmaschinen
- Yahoo | Bing | Lycos | All the Web | Fireball
- weitere Suchmaschinen: dmoz
Selber testen welche Suchmaschine am Besten ist:
bei mir schneidet Bing auch gut ab.
- Blindsearch Fairer Suchmaschinen-Vergleich mehr Infos
- Bing vs. Google beide Ergebnisse parallel
- Yahoo vs. Google
Meta-Suchmaschinen
zeitgleiche Anfrage an div. Suchmaschinen (Wikipedia)
- MetaGer von der Uni Hannover
- eTools aus der Schweiz
- iZito Zitat: „die meist intelligente Cluster & Meta-Suchmaschine der Welt“
- IxQuick Die sichere Meta-Suchmaschine
- Web Crawler
- weitere Meta-Suchmaschinen: dmoz
Sonstige
- Spezify.com wilde Mixtur aus Text und Bildern
- Swisscows (Hulbee) schön mit Tag-Cloud
- WebMynd Die google Suche „aufgebohrt“
- Ecosia basiert auf Yahoo Werbung anklicken zum Schutz des Regenwaldes
- Llek.de Wissenschaftliche Suchmaschine
- googleFight Suchbegriff-Ergebnisse vergleichen
- lmgtfy Laß mich für dich googlen

Suchergebnis von Spezify:
nebenbei bemerkt:
mit dem Suchbegriff „funkygog“ werden mir immer Tür-Klingelanlagen (funkgongs) vorgeschlagen. (aber google kennt mich inzwischen)
1000 und Eine Nachricht im Feed Reader
Momentan komme ich nicht dazu meinen Feed-Reader „abzuarbeiten“.
Es haben sich in nur kurzer Zeit über 1000 Beiträge angesammelt.
Im Google Reader steht dann einfach nur 1000+.
Nun gibt es in der Blogosphäre immer so Top-Themen über die scheinbar jeder schreibt.
Aktuell ist es zum Beispiel das Video „Du bist Terrorist“.

[klick auf das Bild zum vergrößern]
Mir ist heute aufgefallen das man im Feed-Reader auch nach Stichworten suchen kann und so habe ich mal Terrorist eingegeben.
Lies weiter
Posteingang Google vs. Google Posteingang
 Manchmal sind es Kleinigkeiten die doch hilfreich sein können.
Manchmal sind es Kleinigkeiten die doch hilfreich sein können.
So gibt es bei Google-Mail die Möglichkeit die Anzeige in der Titelleiste (Tabs) zu ändern.
Lies weiter
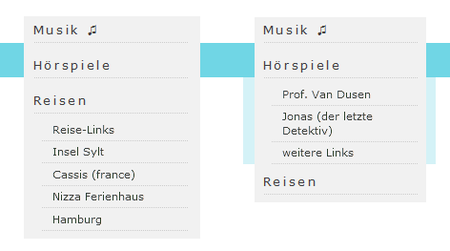
Ein- und Ausklappen – Accordion Effekt
In meiner Sidebar und in einigen Beiträgen verwende ich zum Ein- und Ausklappen den Accordion-Effekt.

Wie kann man Blogs entdecken?
Es gibt zahlreiche Möglichkeiten neue Blogs zu entdecken.
Zunächst kann man durch den eigenen Blog auf andere Blogs stoßen (Kommentare). Bei anderen Blogs lohnt es sich die Quellen zum Beitrag anzuschauen.
Hier mal einige Beispiele:
- Kommentare Wenn jemand bei mir einen Kommentar hinterlässt, bin ich immer neugierig auf den Blog des Schreibers. Bei anderen Seiten klicke ich bei interessanten Kommentaren auch auf den Link. Dadurch bin schon auf einige Blogs aufmerksam geworden, die heute in meinem Feeder liegen.
- Blog-Statistiken** Wer verlinkt auf meine Seite? In den Blog-Statistiken kann man sehen von welchen Seiten die Besucher kommen. Diese Seiten sind immer einen Besuch wert.
- Quellenangaben Viele Beiträge basieren auf Texten von anderen Bloggern. Die „Guten Blogger“ geben dabei einen Link zur Quelle an. (Teilweise steht dann einfach nur „via“). Bei interessanten Beiträgen schaue ich mir immer den Ursprungstext an. (auch schon wegen der Kommentare dort).
- Blogroll, Link-Tipps* Einige Blogs haben in der Seitenleiste Links zu befreundeten Seiten. Diese Tipps sind oft sehr interessant.
- Suchmaschinen Über die Suchmaschine entdeckt man natürlich auch Blogs, wenn man bereit ist sich auch mal die weiteren Suchergebnisse anzuschauen. Vorne tummeln sich ja meist die großen Nervensägen (Stay Friends, Ebay, Mister Wong etc.)
- Blogcharts** Gerade für Neueinsteiger sind die Blog-Charts am Anfang recht interessant.
- Regionale Blogs** Bei Blogoscoop kann man bequem schauen wer in der Umgebung auch blogt.
- Blogverzeichnisse** Besonders für die thematische Suche nach Blogs interessant. Einfach mal alle Blogs zum Thema: X anschauen.
**=Statistiken, Charts, Verzeichnisse u.a.
Auflistung diverser Dienste
Domainname geändert – Jungfräulichkeit wiedererlangt
Ich habe meine Blogadresse endlich geändert:
- vorher: http://wordpressblog.funkygog.de
- nachher: https://blog.funkygog.de
Selbstverständlich ohne das überflüssige www-Anhängsel.
Das hatte ich mir schon lange vorgenommen aber immer den Aufwand gescheut (und es spielte auch etwas Angst mit), aber so richtig kompliziert ist es nicht:

Vorarbeit Subdomain
Um auf blog.funkygog.de Wechseln zu können, habe ich zunächst die erforderliche Subdomain „blog“ beim meinem Webhoster domainFactory angelegt.
Diese Subdomain muss (wie die vorherige) auf den Ordner verweisen, in dem die WordPress Dateien liegen.
WordPress URL ändern
Anschliessend empfiehlt sich die FAQ-Anleitung von WordPress:

Also zunächst die MySQL-Datenbank mit Hilfe der Programms phpMyAdmin geöffnet.
Bei domainFactory ist das einfach im Kundenmenü erreichbar.
zu finden unter: für Profis / MySQL-Datenbanken
In der Tabelle wp-options ist die neue Subdomain in den Feldern siteurl und home zu ändern.
Evtl. steht die alte Domain noch in der wp-config.php. (Zum Beispiel bei Netzwerk Einträgen)
Nach dem Einloggen mit der neuen Adresse +/wp-login.php waren im WP-Einstellungsmenü keine weiteren Änderungen nötig, da die neue Adresse automatisch erkannt wurde.
FERTIG – hat alles geklappt. Die Beiträge haben jetzt automatisch einen aktualisierten Link.
Interne Verlinkung
Nun habe ich im Blog natürlich auch einiges untereinander verlinkt. (…siehe Beitrag blablabla..).
Die Links haben noch den alten link. In meinem Fall auch sämtliche Plattencover und Tracklist.
Mit Hilfe des Plug-Ins Suchen und Ersetzen lassen sich die Links direkt in der Datenbank korrigieren.
Eingabe im Plug-In:
Suche: wordpressblog.funkygog.de | Ersetze mit: blog.funkygog.de
Als nächstes habe ich die alten Links umgeleitet. Mit Hilfe einer .htaccess-Datei. Mehr Infos hierzu in meinem Beitrag:
like a Virgin

Solche Änderungen haben natürlich auch Auswirkungen.
Fangen wir mal mit dem Positiven an:
– in voller Größe weil es so schön ist –
100% Spamfrei!

Negativ: (falls es einen überhaupt juckt)
Der Pagerank bei google ist zur Zeit 0 (Null) – Nada – Nicht vorhanden. [zum Tool]

keine Links zum Blog.
Frischer Wind um die Füße
Unter meinem Tisch steht jetzt ein neuer Computer.
Lies weiter
cforms mit unterschiedlichen css-Angaben
Für meine Link-Tipp Seite wollte ich gerne das Kontaktformular in die Seitenleiste (Sidebar) einbauen.
Die bisherige css-Datei ist für den Content-Bereich gedacht und somit zu breit.
Also musste ich das neue Kontaktformular mit einer eigenen css-Datei verknüpfen.
Leider scheint das mit cforms nicht direkt möglich.
Auf der FAQ-Seite von cforms fand ich folgenden Hinweis:Lies weiter