
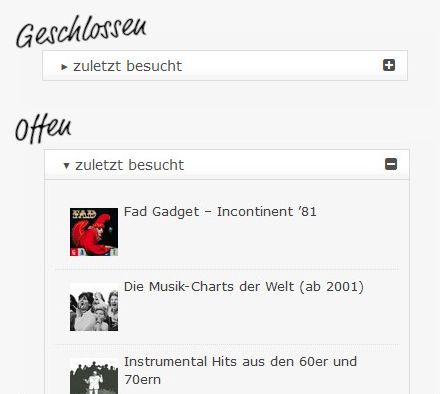
Für den WordPress Gutenberg Editor gibt es das tolle Plugin „Lightweight Accordion„. Das Design ist etwas unauffällig in der Standard Einstellung. Hier meine css Anpassungen
Das normale Styling ist zwar schön. Aber ich war mir unsicher, ob jeder Besucher hinter dem > einen aufklappbaren Bereich vermutet.
Zumal bei mir die ul li Listen ähnlich aussehen.

Original Styling abschalten
Das Laden der original css-Datei lässt sich deaktivieren durch folgenden Eintrag in der functions.php. Einfach 1 zu 1 reinkopieren.
add_filter('lightweight_accordion_include_frontend_stylesheet', '__return_false' );Neues Styling einbinden
Als Basis für die Änderungen zunächst im Plugin Ordner die Datei verwenden:lightweight-accordion.css
Diese Angaben in der style.css ergänzen (oder als einzelne css-Datei hinzufügen).
Styling Änderungen
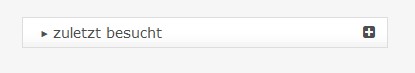
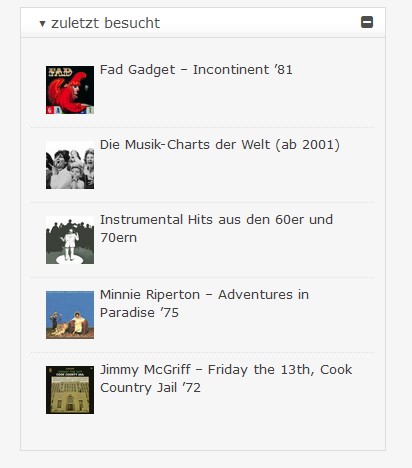
Die wesentliche Änderung ist bei mir das rechtsstehende Icon [+] [–] zum ein- und ausklappen.
Zugeklappter Zustand – Open Icon:
.lightweight-accordion-title::after {
font-family:FontAwesome;
content:"\f0fe";
font-size: 1.1em;
float: right;
clear:both;
}
Aufgeklappter Zustand – Close Icon:
details[open] .lightweight-accordion-title::after {
font-family:FontAwesome;
content:"\f146";
font-size: 1.1em;
float: right;
clear:both;
}
Die +/- Icons sind über den fontawesome Font eingefügt. Es kann aber auch stattdessen einfach open / close stehen. Oder ein simples + und –
Beispiel der Umsetzung: funkygog Blog


Noch kein Kommentar, Füge deine Stimme unten hinzu!