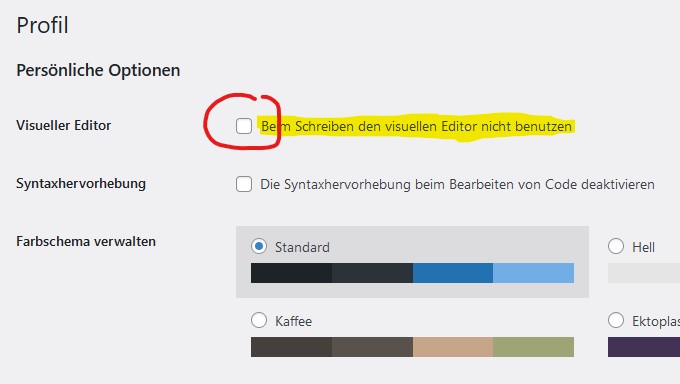
Warum funktioniert der WordPress Gutenberg Block Editor nicht. Muss da ein Plugin installiert werden, oder etwas in die functions.php. Nein, es geht ganz einfach…
Lies weiterUmzug von MySQL zu MariaDB
Was passiert beim Wechsel der Datenbanken? Und wie geht das?
Gab es Probleme mit WordPress, Nextcloud und Matomo?
Hier meine Erfahrungen mit dem Umzug.
Was muss ein WordPress Benutzer wissen?
Hat man in seinem Blog Gast-Autoren so muss der Autor über einige grundlegende Funktionen informiert werden.
Hier eine kl. Auflistung von wesentlichen Punkten:
Lies weiter
Seiten vs. Artikel in WordPress
Was ist der Unterschied zwischen einer Seite und einem Artikel in WordPress.
Und wann verwendet man was am sinnvollsten…
Lies weiter
Leerzeilen bei Texteingabe in WordPress
hier eine kleine Info zu den Leerzeilen bei der Texteingabe:
Lies weiter
Header Logo als Grafik oder als Text
Logo mit Grafik
In der header.php steht generell:
<div id="header" onclick="location.href='<?php echo home_url(); ?>';"
title="Mein Blog"></div>
und in der style.css wird dann der id=header ein Bild zugeordnet,
welches im Theme liegt.
#header {
background:#FFF url(images/logo.jpg) no-repeat scroll left bottom;
}
Vorteil: optisch frei gestaltbare Grafik (Photosphop)
Nachteil: Eine Grafik bietet für die Suchmaschine keinen „Nährwert“
Logo mit Text
alternativ ohne Logo Bild, stattdessen als Text.
Lies weiter
Bilder einfügen – richtig gemacht in WordPress
Was ist zu beachten wenn man ein Bild in einen Beitrag einfügen möchte:
– Größe, Dateiformat, Ausrichtung
Lies weiter
Meta Tags und Description
In der header.php sollten Meta-Angaben definiert werden.
Diese Angaben werden von Web-Servern und Browser ausgewertet.
<meta name="author" content="Autorenname">
kurze Beschreibung wer der Autor der Seite ist. Zum Beispiel Blognamen oder Firmenname.<meta name="description" content="Beschreibungstext">
Kurze griffige Beschreibung worum es geht. Der Text sollte auch Schlüsselwörter enthalten und nicht blumig formuliert sein.<meta name="keywords" content="Stichwörter">
Stichwörter die zum Inhalt der Seite passen. Nicht zu viele, aber nicht zu wenige.
Beispiel von meinem Blog:
Lies weiter
Domainname geändert – Jungfräulichkeit wiedererlangt
Ich habe meine Blogadresse endlich geändert:
- vorher: http://wordpressblog.funkygog.de
- nachher: https://blog.funkygog.de
Selbstverständlich ohne das überflüssige www-Anhängsel.
Das hatte ich mir schon lange vorgenommen aber immer den Aufwand gescheut (und es spielte auch etwas Angst mit), aber so richtig kompliziert ist es nicht:

Vorarbeit Subdomain
Um auf blog.funkygog.de Wechseln zu können, habe ich zunächst die erforderliche Subdomain „blog“ beim meinem Webhoster domainFactory angelegt.
Diese Subdomain muss (wie die vorherige) auf den Ordner verweisen, in dem die WordPress Dateien liegen.
WordPress URL ändern
Anschliessend empfiehlt sich die FAQ-Anleitung von WordPress:

Also zunächst die MySQL-Datenbank mit Hilfe der Programms phpMyAdmin geöffnet.
Bei domainFactory ist das einfach im Kundenmenü erreichbar.
zu finden unter: für Profis / MySQL-Datenbanken
In der Tabelle wp-options ist die neue Subdomain in den Feldern siteurl und home zu ändern.
Evtl. steht die alte Domain noch in der wp-config.php. (Zum Beispiel bei Netzwerk Einträgen)
Nach dem Einloggen mit der neuen Adresse +/wp-login.php waren im WP-Einstellungsmenü keine weiteren Änderungen nötig, da die neue Adresse automatisch erkannt wurde.
FERTIG – hat alles geklappt. Die Beiträge haben jetzt automatisch einen aktualisierten Link.
Interne Verlinkung
Nun habe ich im Blog natürlich auch einiges untereinander verlinkt. (…siehe Beitrag blablabla..).
Die Links haben noch den alten link. In meinem Fall auch sämtliche Plattencover und Tracklist.
Mit Hilfe des Plug-Ins Suchen und Ersetzen lassen sich die Links direkt in der Datenbank korrigieren.
Eingabe im Plug-In:
Suche: wordpressblog.funkygog.de | Ersetze mit: blog.funkygog.de
Als nächstes habe ich die alten Links umgeleitet. Mit Hilfe einer .htaccess-Datei. Mehr Infos hierzu in meinem Beitrag:
like a Virgin

Solche Änderungen haben natürlich auch Auswirkungen.
Fangen wir mal mit dem Positiven an:
– in voller Größe weil es so schön ist –
100% Spamfrei!

Negativ: (falls es einen überhaupt juckt)
Der Pagerank bei google ist zur Zeit 0 (Null) – Nada – Nicht vorhanden. [zum Tool]

keine Links zum Blog.